Migrate Blog from VuePress to Docusaurus
Over the weekend I decided to migrate my blog site and company’s other documentation sites from VuePress to Docusaurus as part of process to modernize the sites and migrating content to markdown based. Don’t get me wrong, I’m still a big fan for Vue based solution but just either VitePress or VuePress v2 not able to meet some of my needs. It’s because of the following few reasons:
- Built-in support for blog which does not require any plug-in or customizations to make a blog only site
- For documentations, they have built-in support for versioning.
- Docusaurus support putting markdown file and images in same folder yet consider as a single document/blog entries.
- Built-in SEO support as VuePress or VitePress still requires plug-in or customizations to make things work better on SEO side
During the process, I decided to get all the content files and copy them to a new folder which I created using the Docusaurus classic template.
npx create-docusaurus@latest jamesyip-blog classic
Then do some configurations and updating each markdown files to use the new metadata attributes. And most importantly, move all images to respective folders.

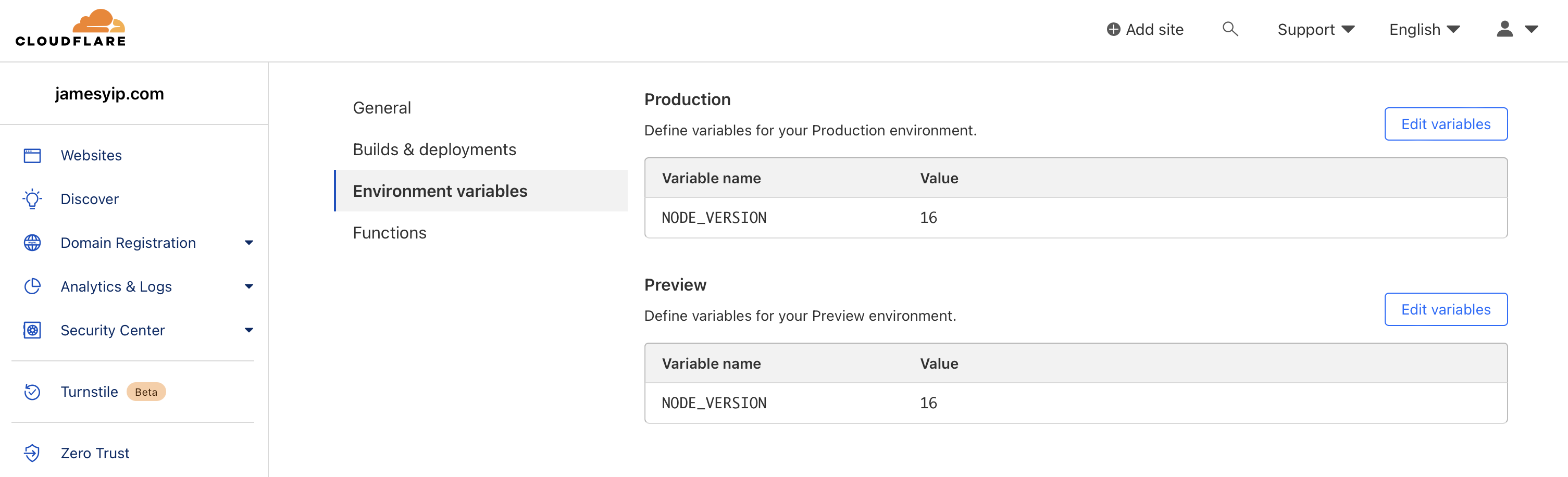
At this point, the site is up and able to publish to Cloudflare Pages which I use for hosting this blog site. There is one thing need aware when setup the Cloudflare Pages. The docker image used by Cloudflare Pages default will use latest NodeJS but it’s not supported by Docusaurus yet. We need add an environment variable at build setting to force it to use version 16.* (the supported version at the time of writing) to ensure build process use the supported version of NodeJS.
NODE_VERSION=16

That's it and the new revamped site is available to public.
